レスポンシブWEBデザインの制作を進めていくときに
毎回、各デバイスの表示チェックをするのは大変面倒です。
そんな時に便利なのが、ブラウザ上で各デバイスをシミュレートできるツールです。
ツールには、ブラウザのデフォルト機能や拡張機能、ブックマークレット版などがあります。
また、ブラウザ上で操作できるものもあります。
今回は、数多くあるツールからいくつか紹介したいと思います。
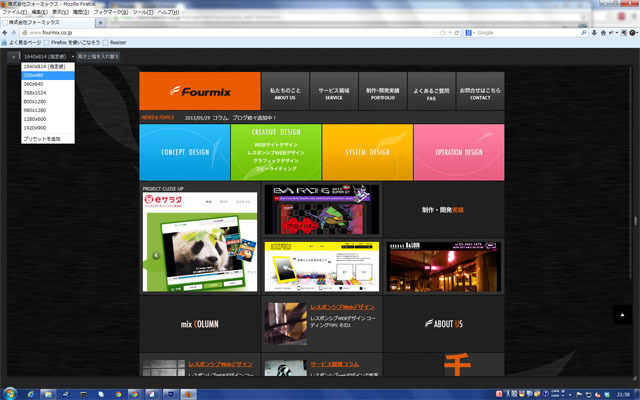
Firefoxのレスポンスデザインビュー機能を使う。

まずは、チェックしたいサイトのURLを入力してメニューバーで下記の操作。
ツール>web 開発>レスポンシブデザインビュー
すると左上に解像度の切り替えが操作できるパネルが表示されます。
操作がとてもシンプルで使いやすいです。
簡単に縦と横を切りかられるのが便利。
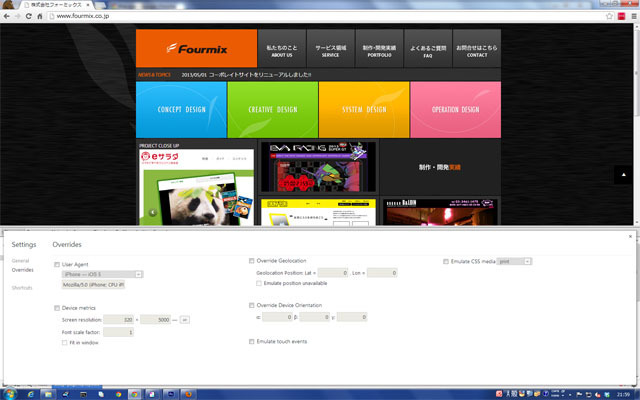
chromeのデベロッパツールでチェック。

チェックしたいサイトを表示します。
メニュー>ツール>デベロッパツールと操作を進め、
操作パネルを表示させます。
パネルが表示されたら、右下の歯車のアイコンをクリック。
すると設定画面が表示され、デバイスやデバイス幅を指定できます。
慣れないと操作が分かりにくいかもしれませんが
User Agentごとに細かい設定が指定できるの魅力です。
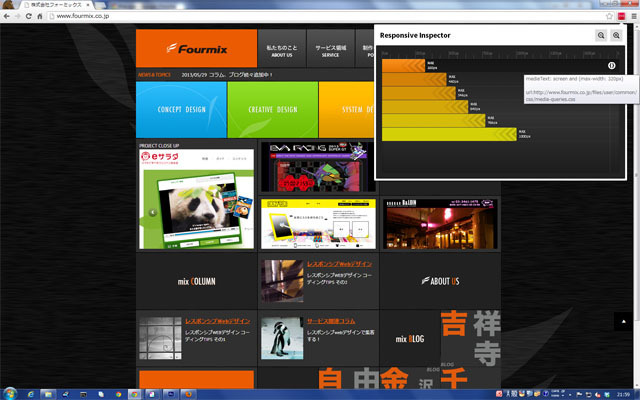
chromeの拡張機能で『Responsive Inspector』を使う。

最初に、chromeの拡張機能に『Responsive Inspector』を追加します。
chromeで下記のURL先に移動すると入手できます。
https://chrome.google.com/webstore/detail/responsive-inspector/memcdolmmnmnleeiodllgpibdjlkbpim
『Responsive Inspector』を追加するとchromeのメニューバーの右上にアイコンが追加されます。
チェックしたいサイトを表示させ、アイコンをクリック。
サイトでmediaqueriesが使用されていると指定されている各ブレークポイントが
棒グラフのように分かりやすく表示されます。
各幅の棒グラフの表示をクリックするとウィンドウ幅がその幅に変更されます。
また、各ブレークポイント毎に設定されているcssを確認することができます。
media queriesを書いていると、
どうしてもコードが煩雑になりがちなことが多いです。
そんなときに『Responsive Inspector』で各ブレークポイント毎のcssが見れるのは大変便利です。
また、参考にしたいサイトのブレークポイントの設定を見るときにも使えます。
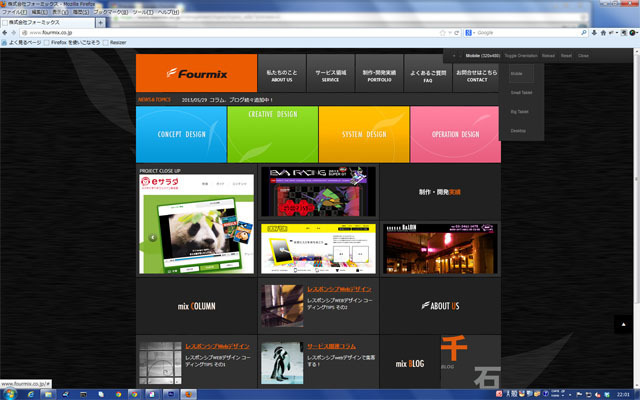
Firefoxでブックマークレット『Resizer』を使う。

Firefoxで下記URL先に移動して入手できます。
http://codebomber.com/jquery/resizer/
入手後、Firefoxのブックマークバーに『Resizer』が登録されます。
チェックしたいサイトを表示して、ブックマークバーの『Resizer』をクリックすると
右上に操作パネルが表示されます。
こちらも操作方法はとてもシンプルでわかりやすいものとなっています。
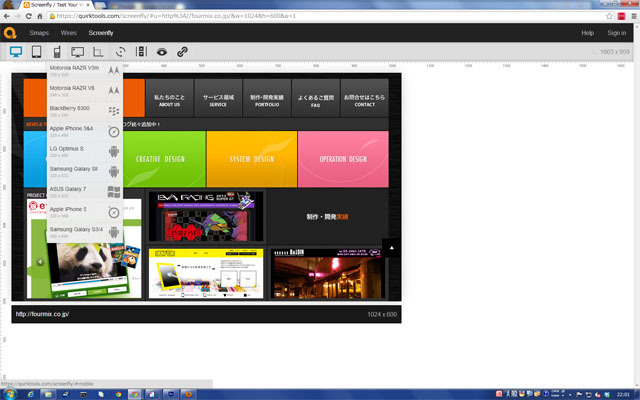
『Screenfly』を使う。

下記サイトにアクセス。
https://quirktools.com/screenfly/
『Screenfly』のサイトに移動するとURL入力欄が表示されているので
チェックしたいサイトのURLを入力し。『Go』ボタンをクリック。
ページの上部に操作パネルがあるのでチェックしたいデバイスを選びます。
デバイスはPC、タブレット、スマートフォン、テレビがあり、主要なサイズまたは、機種を選択できます。
アイコンの表示が分かりやすく操作しやすいです。
また、各モダンブラウザで動作するのも便利です。
以上、レスポンシブWEBデザインのチェックツールのご紹介でした。
ご紹介したツール以外にも、数多くのチェックツールがあるので自分にあったものを使ってみてください。




